시작 전 사담
키보드를 새로 샀는데 도각도각 거리는 소리가 너무 좋다....
이전까지는 계속 38BT를 쓰다가 이번에 처음으로 기계식 키보드로 바꿔봤다
원래는 시중에 나와있는 흔한? 유명한? 블루투스 키보드들의 가볍고 얕은 타건감을 좋아한다고 생각했고,
기계식 키보드의 시끄러운? 깊은? 타건감을 싫어하는 줄만 알았는데 무소음 적축,,,, 왜 이제야 써봤을까,,,
아직 하루밖에 안 써봤지만 단점이라면 키보드의 오른쪽 위에 화면잠금 키가 있는데 이걸 자꾸 건드린다는거...!ㅜ
그거 말고는 매우 만족 😎
Problem 1
강의를 2회독 하던 중 JavaScript 강의를 들으면서 의문점이 생겼다.
같은 html 파일임에도 단축어( command + / )를 이용한 주석처리를 할 때 주석의 종류? 모양이 달라진다는 것이다
1. <!-- -->
2. /* */
3. //
위와 같은 세 종류를 사용하는 것을 확인했다
Solution 1
처음엔 구글링을 통해 주석이 어디에 쓰이는가를 알아보았다
<!-- -->의 경우는 html에서
/* */ 는 css 혹은 JavaScript의 여러 줄 주석처리
// 는 JavaScript의 한 줄 주석처리에 사용한다고 한다.
/* */ 는 head의 style 태그 안에서 작동하고,
// 는 body의 script 태그 안에서 작동했다.
그러면 남은 <!-- --> 이 아이는 그 외의 모든 부분에서 작동한다.
그리고 한 가지 더 의문점은 <!-- --> 는 html 확장자를 가진 파일의 모든 부분에서도 사용이 가능한가? 였다.
이 부분은 팀(우리좀도와조)의 질문시간을 이용하여 답을 알아냈다.
태그 안에 사용하는 것이 아니라면 무시해서 사용해도 상관은 없을 것이다! 라는 팀원분의 답을 받았다
그래도 vscode를 사용하면서 주석 처리가 된 부분은 글자색이 초록색으로 변하니 그것을 잘 확인하고 사용하는 것이 좋을 것 같다.
html을 공부하며 위치에 따라서 주석이 달라지는 것을 보니 굉장히 신기하고 어려웠다,,,
Problem 2
강의를 복습하던 중 어제 BeautifulSoup(BS)에 대한 의문점이 남아있었는데
3주차의 스크래핑 강의에서 BS를 사용한 부분이 있어 조금 더 자세히 알아보았다
import requests # requests 라이브러리 설치 필요
r = requests.get('api 주소 url')
rjson = r.json()
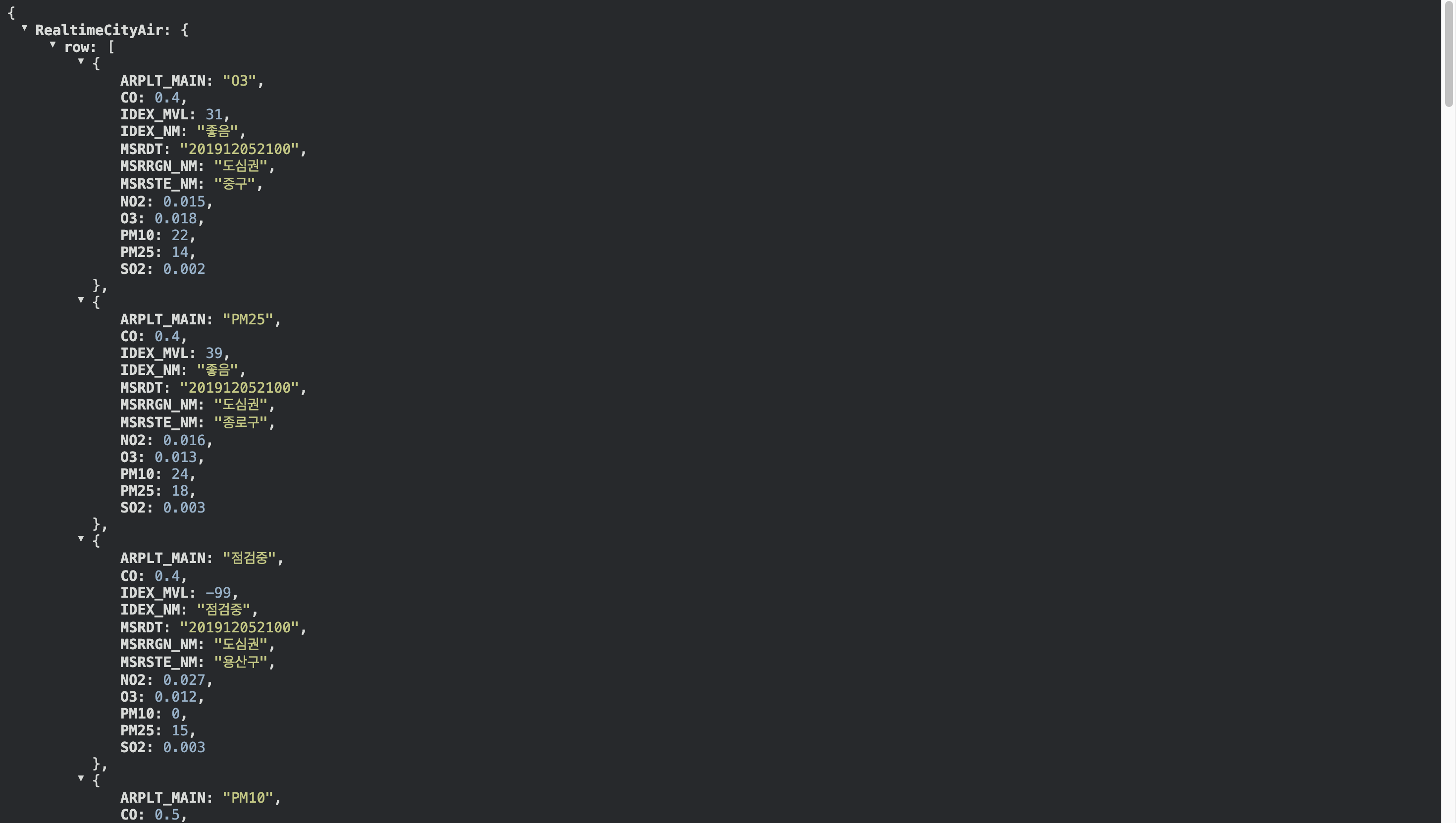
requests를 이용하여 구별 미세먼지를 출력하는 내용을 학습 할 때는 bs를 사용하지 않았는데
import requests
from bs4 import BeautifulSoup
URL = "네이버 날씨 url 주소"
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(URL, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
네이버에 날씨를 검색해서 현재 온도를 출력하는 내용을 학습하는 강의에서는 bs를 사용하게 되었다
Solution 2
먼저 requests와 BS는 어떤 역할을 하는가?
requests는 웹페이지에 접속하여 데이터를 가져오는 도구
BS는 웹페이지의 HTML 구조를 분석하고 정보를 추출하는 도구
라고 한다
먼저 requsets 강의자료에 있는

그래서 api 주소인 경우는 BS를 따로 사용하지 않아도 데이터를 가져올 수 있었고,
검색창에서 나온 화면에서 정보를 추출하는 경우는 BS를 추가적으로 사용해주는 것이었다!
api에 있는 데이터가 json형태로 되어있어서
rjson = r.json()
위의 코드를 통해 파이썬에서 사용할 수 있는 dictionary 형태로 파싱을 한 것이다

그래서 rjson을 출력하면 딕셔너리 형태로 나와 바로 사용할 수 있게 된 것이다.
그렇다면 네이버 검색창에 날씨라고 검색한 데이터를 가져오는 방법은?

이 화면에서 28.2라고 적혀있는 숫자를 출력하기 위해서는 requests 뿐만 아니라 BS도 함께 사용해야 한다는 것이다.
먼저 위의 예처럼 requests만 이용해서 출력했을 때 어떤 결과가 나오느냐

<Response [200]> 이라고 뜨면서 아무 반응도 일어나지 않는다.

그래서 수업 자료에 있는 것처럼 BS를 사용하여 출력하니 html 정보가 모두 가져와지는 것을 확인할 수 있었다!
그리고 마지막 의문
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
이 줄은 무슨 역할을 하는가?
크롤링이 막혀있는 사이트에서 유저정보를 제공해주어서 크롤링을 할 수 있도록 기능하는 것이라고 한다~
https://blog.naver.com/kiddwannabe/221185808375
자세한 설명은 위 블로그를 통해 이해하였다!
오늘의 회고
From now on
어제 [GPT]웹종 강의를 모두 수강하고 나서 1~3주차 강의를 다시 듣는 과정에서 사실 집중력이 그리 좋지 못했던 것 같다
아마 따라서 실습을 하는 것이 아닌 실습하다 놓친 코드에 대한 설명을 이해하기 위해 흘려듣는 부분이 생겨서 그런게 아닐까,,,
내일부터는 새로운 강의가 제공되니까 다시 새로운 마음으로 강의 듣고, 실습 해야지!
정말 무지했던 프론트엔드나 JS, DB와는 달리 python 문법정도는 그래도 알고 들으니 좀 낫지 않을까 하는 생각이 든다...
아마 내일 중으로 완강하게 된다면 사전캠프의 SQL 강의, 코트카타 등을 해야겠다...!
'[내일배움캠프]스파르타코딩클럽 AI 웹개발 > Today I Learned' 카테고리의 다른 글
| [내일배움캠프 06일차 TIL] 비밀번호 해싱 with hashlib in python (0) | 2024.07.01 |
|---|---|
| [내일배움캠프 05일차] 패킹과 언패킹 (0) | 2024.06.28 |
| [내일배움캠프 03일차 TIL] 오류에 대처하기 (0) | 2024.06.26 |
| [내일배움캠프 02일차 TIL] align (0) | 2024.06.25 |
| [내일배움캠프 01일차 TIL] navbar 정렬 (0) | 2024.06.24 |


